
EFO(エントリーフォーム最適化:Entry Form Optimization)とは?
入力フォームを最適化するEFO(エントリーフォーム最適化:Entry Form Optimization)は、WEBサイトのコンバージョン率(CVR)を向上させるための重要な施策の一つです。入力フォームはユーザーが行動を起こす最後のページであり、コンバージョン率の改善に直結する要素となります。しかし、入力フォームの使い勝手が悪い、ユーザーの問い合わせ意欲を低下させる仕様であるなどの理由により、多くのユーザーが離脱してしまうことがあります。
EFOは、ユーザーをフォーム入力の完了まで導くための施策であり、フォーム入力途中での離脱を防止し、コンバージョン率の向上を目指します。今回は、EFOの成功ポイントや具体的な改善施策について解説します。
なぜEFOが重要なのか?
入力フォームでのユーザー離脱率は、非常に高いものです。入力フォームの平均離脱率は約40〜50%と言われており、入力フォームに到達したユーザの半数はフォームへの入力をしないまま離脱してしまっています。悪いときには70%が入力フォームの途中で離脱してしまうというデータもあります。このようなカゴ落ちは、ウェブサイトのコンバージョン率向上にとって大きな課題となっています。そのため、EFOの重要性がますます注目されています。
また近年は、WEBアクセスの多くがスマホやタブレットといったモバイルデバイスから行われています。StatCounterの調査データによると、世界のオンライントラフィックのうち53%はスマートフォンから、45%はPCから、2%はタブレットからとなっています。この動向を無視してしまうと、多くの潜在的な顧客を失ってしまうリスクが高まります。特に入力フォームにおいては、PCとモバイルデバイスでは操作性や画面サイズの違いが大きく影響します。例えば、モバイルデバイスで小さな入力ボックスや操作が煩雑なフォームに遭遇した際、ユーザーは離脱しやすくなります。

EFOは、入力フォームの使いやすさや操作性を向上させることで、フォームでの離脱を防止し、入力完了率を向上させる施策です。入力フォームの使い勝手にストレスを感じるような設計であると、多くのユーザーが離脱してしまいます。適切なEFOを行うことで、コンバージョン率の向上につなげることができます。
EFO(入力フォーム最適化)改善ポイント8つ
ウェブサイトのEFOを向上させるための方法は数多く存在します。特に、効果的で無料で取り組むことができる改善ポイントを、以下に8つ紹介します。これらのポイントを活用して、ウェブサイトの入力フォームのユーザビリティを向上させる手助けをしてください。
1.入力項目をシンプルにする
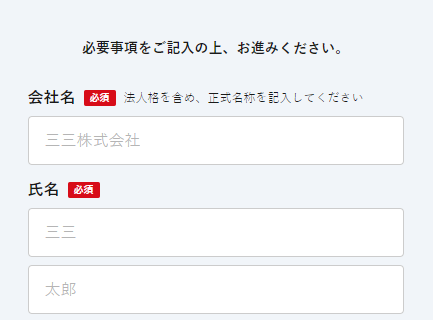
ユーザーがフォームの項目数に圧倒され、サイトを離れるリスクを減少させるため、不要な情報の入力を求めないことがポイントとなります。例えば、郵便物を送る可能性が無いのに、郵便番号や住所の入力を求めたり、FAXを送信する可能性が無いのに、FAX番号の入力を求めたりすることが当てはまります。以下のお問い合わせフォームには、住所欄やFAX欄の入力項目がありません。

スマホの入力フォームでは、更に入力項目を絞り込む必要があります。以下のお問い合わせフォームは氏名のみを入力させる仕様となっています。

2.入力欄をできるだけ統合し、スムーズな入力を促す
入力欄を分割すると、ユーザーは項目ごとにスクロールやクリックをする必要があり、使い勝手が悪くなります。入力欄は一つのまとまったエリアにまとめることで、ユーザーがスムーズに入力できるようにしましょう。例えば、電話番号や郵便番号のフォームの入力項目は複数にわけず、1つの入力項目にするなどの工夫ができると良いでしょう。
3.全角・半角の指定を避ける
入力フォームでの全角・半角の指定は、ユーザーにとって大きなストレスとなる場合があります。できるだけ避けるようにしましょう。
4.明確な「必須」項目の表示を行う
入力フォームにおいて、必須項目を明示することは重要です。しかし、単に「必須」という表記だけでは、ユーザーにとって分かりにくい場合があります。必須項目を明確に示し、ユーザーが入力漏れを防げるように工夫しましょう。
5. プレースホルダーかラベルかを検討する
入力欄には、プレースホルダー(入力例)やラベルを付けることが一般的ですが、どちらがユーザーにとって使いやすいかは個別のケースによります。プレースホルダーは視覚的に入力例を示すことができますが、入力欄が空白のままだと情報が見えなくなるデメリットもあります。一方、ラベルは常に表示されるため、ユーザーが入力しやすいですが、デザインが複雑になる場合があります。どちらの方法が自社のウェブサイトに適しているか検討しましょう。

6. オートコンプリート機能を活用できるようにする
オートコンプリートは、文字を打ち始めると、続く文字や言葉を予想して表示してくれる機能のことを言います。例えば、前に使ったことがある名前やメールアドレス、電話番号などを途中まで打つと、残りの部分を勝手に出してくれたり、郵便番号だけ打ち込むと住所を提示してくれる機能のことです。これは入力フォーム側の制御で実現ができるものと、ブラウザ側の制御で実現できるものとがあります。少し専門的になりますが、入力フォーム側の制御はライブラリを使うなどして実現できます。代表的なものとして、郵便番号から住所を自動的に出力する「jquery.jpostal.js」「AjaxZip2」や漢字入力からカナ入力を自動的に出力する「jquery.autoKana.js」などがあります。
7.入力フォームのボタンのテキストを効果的に利用する
入力フォームのボタンには、ユーザーが抱える課題を解決できるメッセージを伝えることが大切です。例えば、「無料で資料をダウンロード」など、ユーザーが得られるメリットを明示するキャッチコピーを使用しましょう。ボタンのテキストを工夫することで、コンバージョン率を高めることができます。

3.複数の記入項目ではチェックボックスを活用する
記入項目が多い場合、一つ一つの項目にチェックボックスを使用することで、ユーザーが選択しやすくなります。また、必須項目ではない場合は、チェックボックスの初期状態を「未選択」とすることで、ユーザーが自由に選択できるようにしましょう。
EFOに取り組みましょう
EFO(エントリーフォーム最適化)は、ウェブサイトのコンバージョン率向上のために重要な施策です。今回は、無料で即実践できるEFOの改善ポイント8つをご紹介しました。入力項目を最小限に減らしたり、入力欄を分割しないようにしたり、ユーザーをガイドできるようにしたりするなど、細かな改善ポイントを押さえることが重要です。ご自身のウェブサイトの入力フォームと照らし合わせて、改善の参考にしてみてください。